當團隊的設計師不在,你沒有 Figma 或 Zeplin 等方便的工具,只有一張 設計圖.png,要如何取得設計圖上的色碼,順利完成今天的開發任務呢?
這個專案用的色碼比較多,可以拿這個測試。
GitHub: https://github.com/dreambo4/NavigationDemo
今天要介紹的是 Mac 內建的「數位測色器」工具,可以幫助你尋找螢幕上顏色的顏色數值。

從 Mac 的啟動台,找到並開啟數位測色工具,再來只要把滑鼠移到想要查看顏色的地方,就能查看色碼。
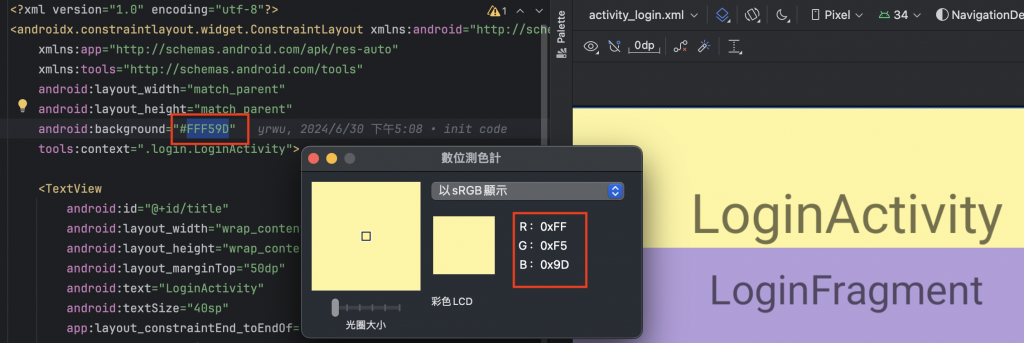
但受限於圖片的解析度,測色計的結果只能說很非常接近,不一定能完全等於原始色碼。純色色塊越大較能取到精準的顏色。實測下,色彩空間選擇「以sRGB顯示」是最接近原始顏色的。
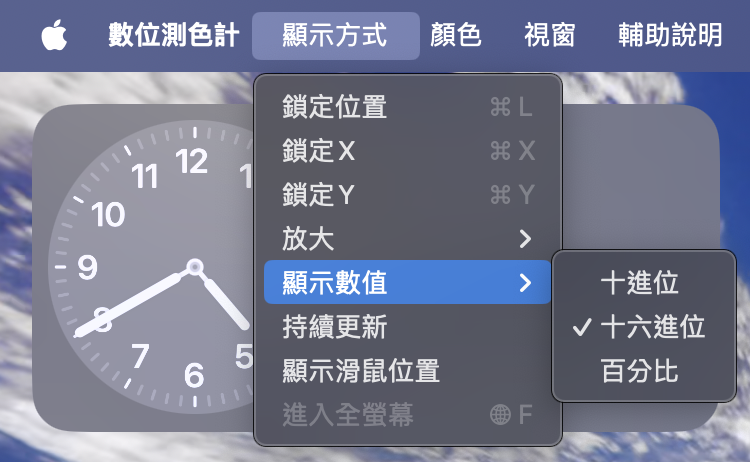
在 工具列 > 顯示方式 > 顯示數值,可以選用合適的色碼表示方式。
接下來實測,原始色碼是 #FFF59D,以測色計測出來的結果也是 #FFF59D!
參考自官方使用手冊
